CarTrawler is a B2B provider of car rental and mobility solutions to the global travel industry.
CarTrawler creates solutions for some of the world's largest travel brands, including American Express, Alaska Airlines, easyJet, eDreamsODIGEO, Hotels.com, KLM, TravelStartand Emirates.
Their main product is a white label Internet booking engine that enables end-users to search for and book Transportation online.
YEAR AND LOCATION
2020, Dublin, Ireland
CLIENT
CarTrawler
DESIGN AREA
UX/UI Design
MY ROLE
Facilitation (remote and in-person)
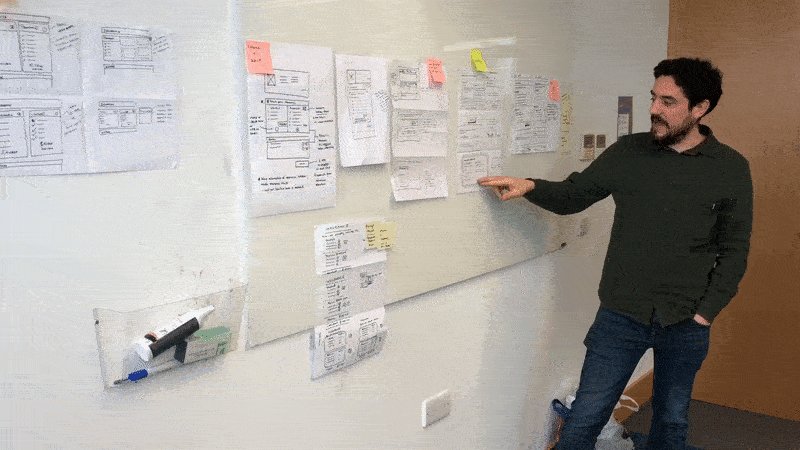
I organized and facilitated a series of design workshops for a multidisciplinary team.
Design
I conceptualized the solution starting from the rough sketch generated during the workshops and built an interactive wireframe to present how the idea translated into tangible assets.
The Problem
Data from customer support indicated that a percentage of users perceived the insurance proposition as not very transparent.
Users struggled to understand the insurance terminology and what exactly are the benefits included within an insurance bundle.
Because the UI elements for the insurance upsells were created in different periods and regulated by multiple providers, they lacked consistency and uniformity.
The Process
For this project, I run a series of 3 workshops, each session lasting 90 minutes, using a variation of the Design Sprint methodology.
Design Sprint is an efficient process however because it isn't always possible to commit to a full 5-days one, I often adapt the format to my needs and use it more as a loose framework rather than a dogmatic textbook.

Day 1 – Map
We began on our first day with three objectives:
- Answer the question of why we are doing this project
- Draw a map of the challenge
- Pick a target: a manageable piece of the problem that we can address in a short time
I introduced the participants and touched at a high level on the project's topics; explained the exercises and the participants' roles. I picked a decider and moved on to the first exercise of the day.
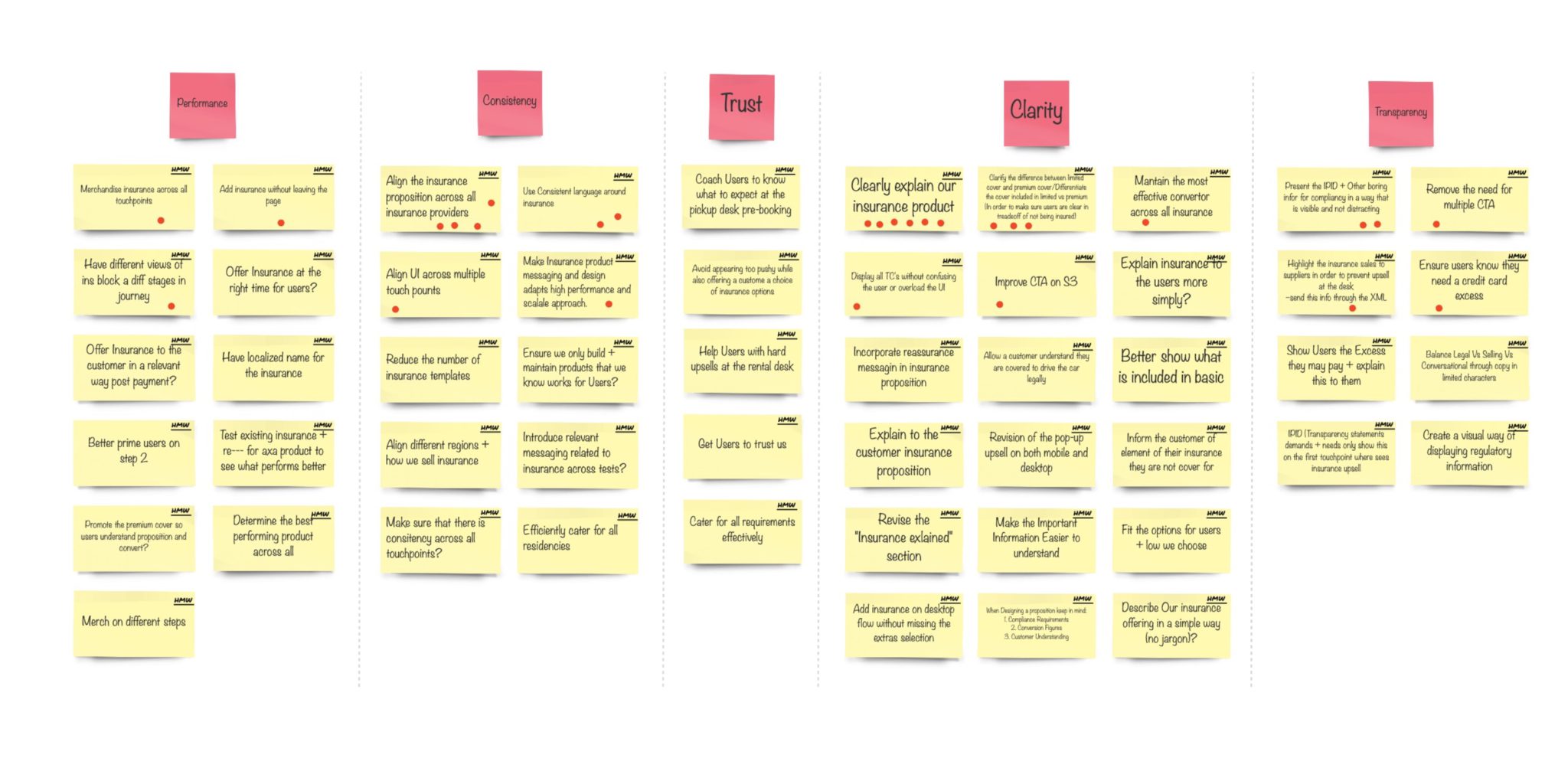
1. Expert interviews with HMW note-taking (40 minutes)
I interviewed the key stakeholders individually and asked the rest of the participants to take notes using the HMW* format to reframe challenges as opportunities.
2. Organizing HMW notes (10 minutes)
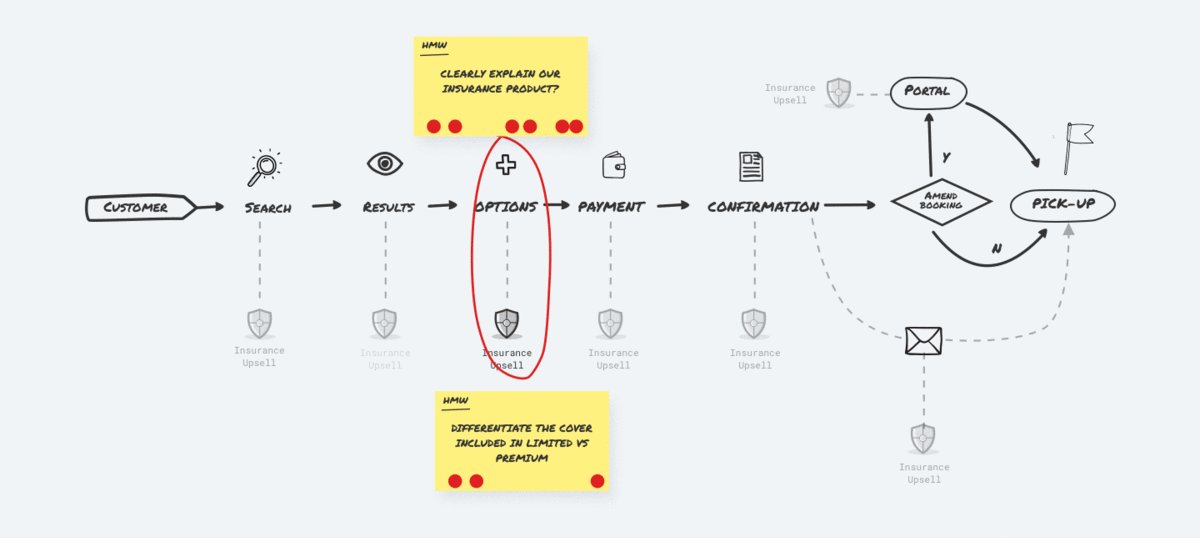
I asked each participant to stick the notes on the wall and to organize them loosely by themes. We identified five areas of interest: Performance, Clarity, Trust, Transparency, Consistency.
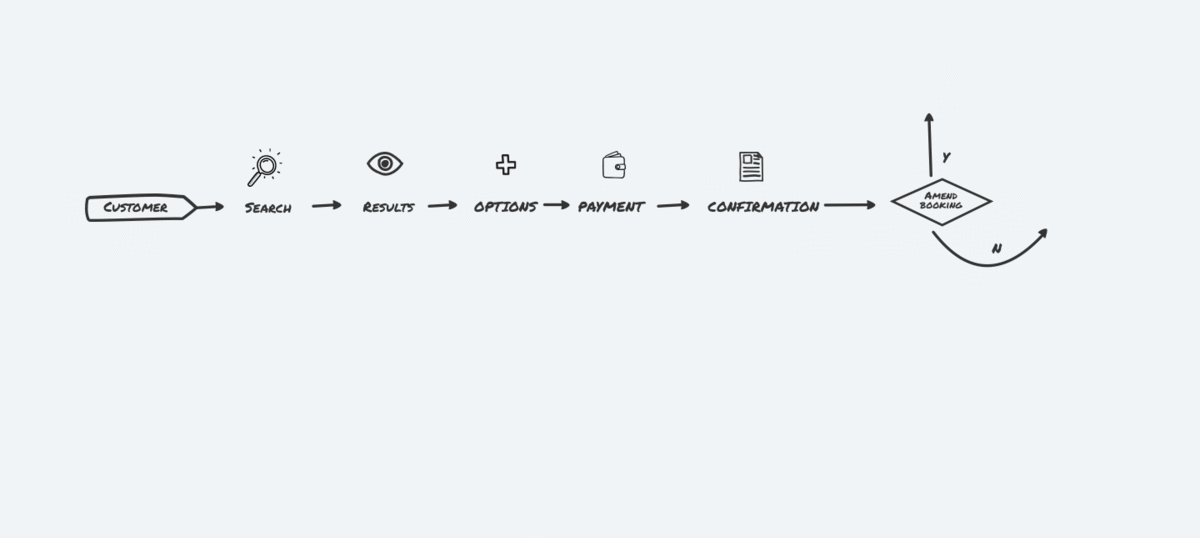
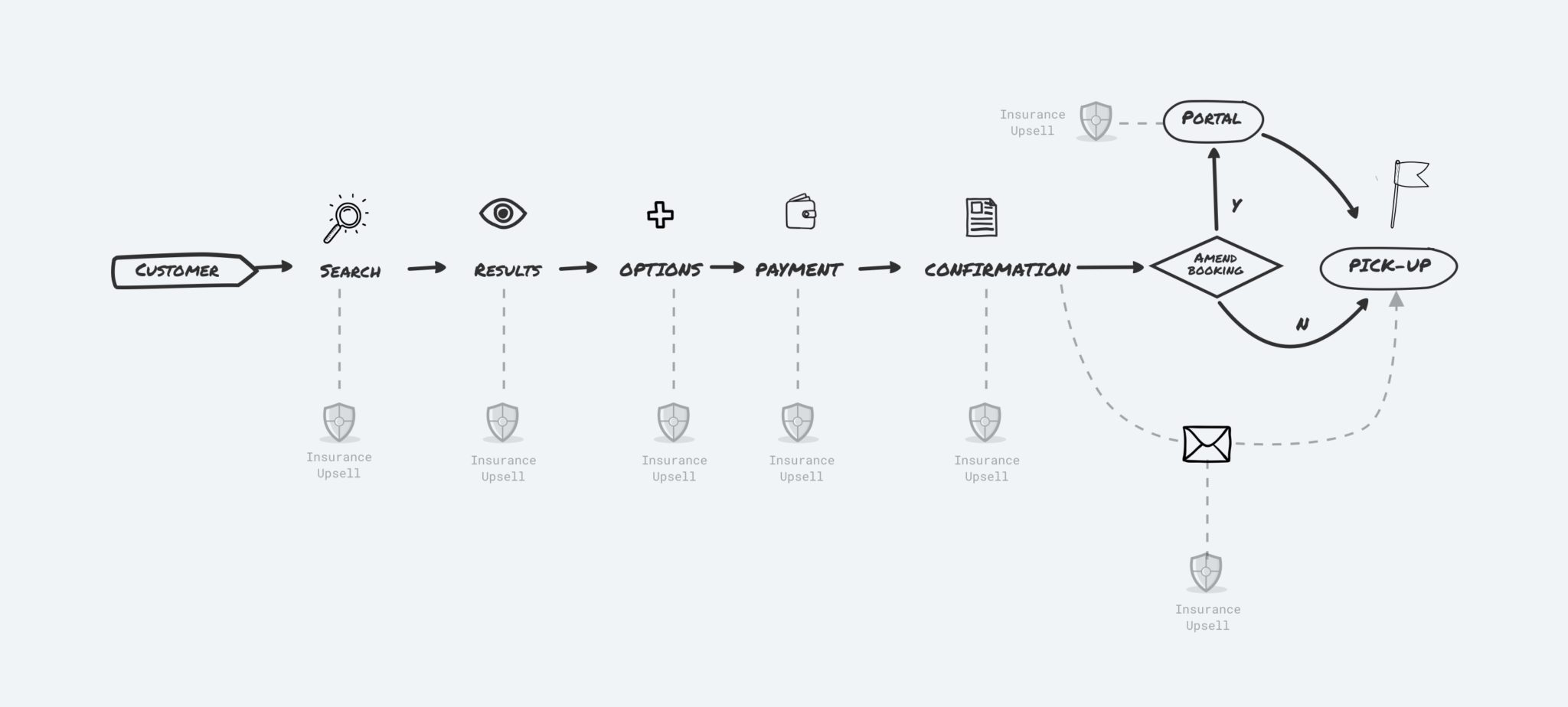
3. Map of the challenge (20 minutes)
With the wealth of information that emerged from the previous exercises, drawing the map on the whiteboard was easy. I asked the experts to review it and fill any gaps or parts I got wrong. We then moved on to the next exercise.
4. HMW notes heatmap (10 minutes)
I gave each participant 3 red sticky dots (4 to the Decider) and asked them to vote for their favourite notes, the ones they think we should focus on the most. We then rearranged the notes in order of preference.
5. Pick a target (10 minutes)
Ultimately, I asked the Decider to pick a target from the wall and place it on the map where they think the project's effort should focus. Then I asked them to explain their choice to the rest of the group.
Day 2 – Sketch
On the second day, we started from where we left: A clearly defined goal, a shared knowledgebase and a map of the challenge.
The objective of the day was to:
- Generate multiple ideas and variations at a high level.
- Refine the best ideas into actionable solutions.
I prepared the room with stationery, the notes from the previous session, and any material (infographics, stats, images) that could help inspire new ideas. I gave an introduction with a recap and explained the day's exercises and the time allocated for each of them.
We then started the workshop with the first exercise.
1. Boot Up Note Taking (20 minutes)
I asked the participants to review the information on the walls and take notes, write a list of ideas they find exciting, and want to explore further.
2. Ideas (20 minutes)
The second step was to jot down rough ideas with doodles, diagrams, headlines, or whatever helped the participant give form to their thoughts. In this exercise, the focus was on speed rather than perfection.
3. Crazy 8s (10 minutes)
I asked to fold a sheet of paper to create eight frames and then to create a variation of one of their best ideas in each frame, spending one minute per sketch.
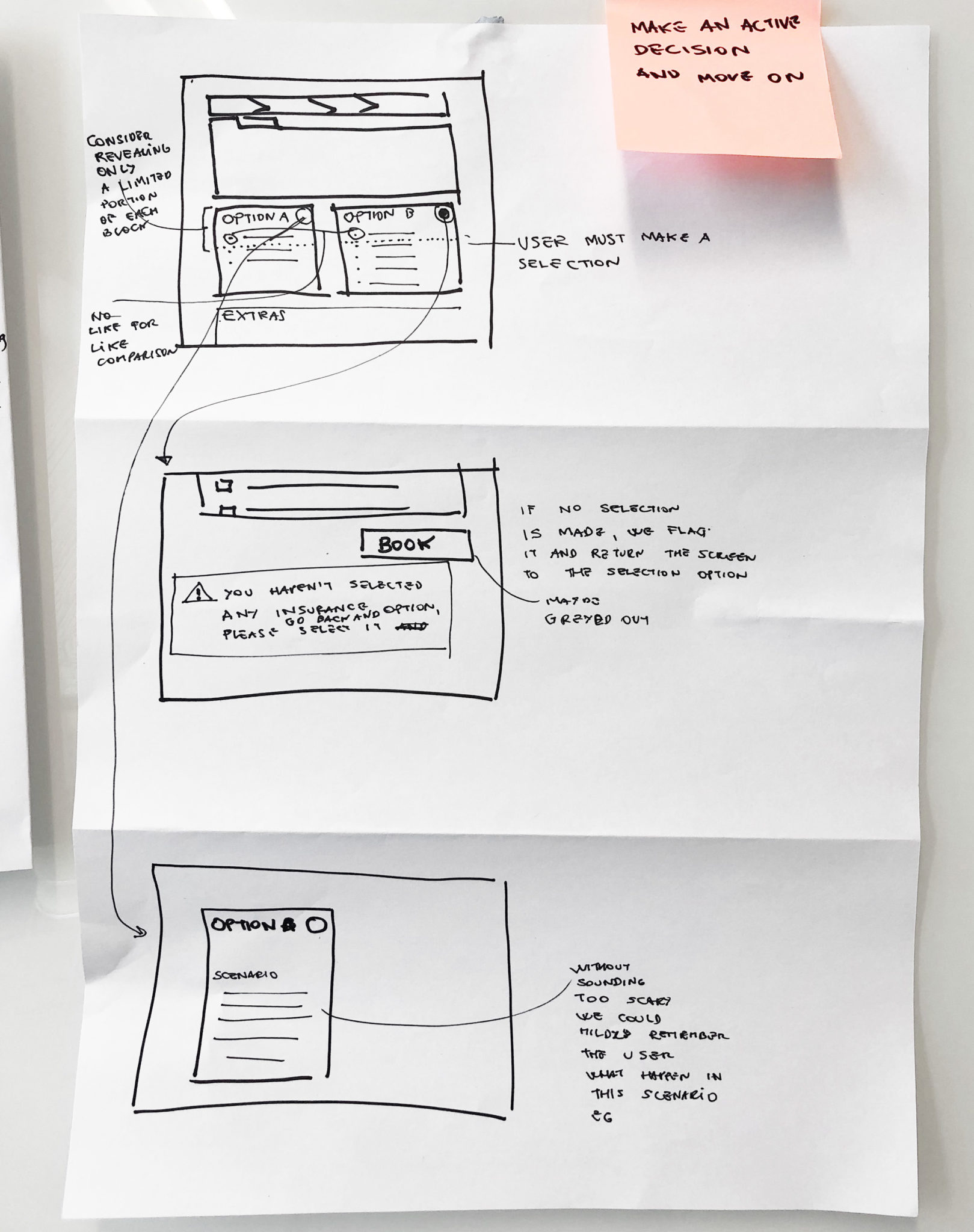
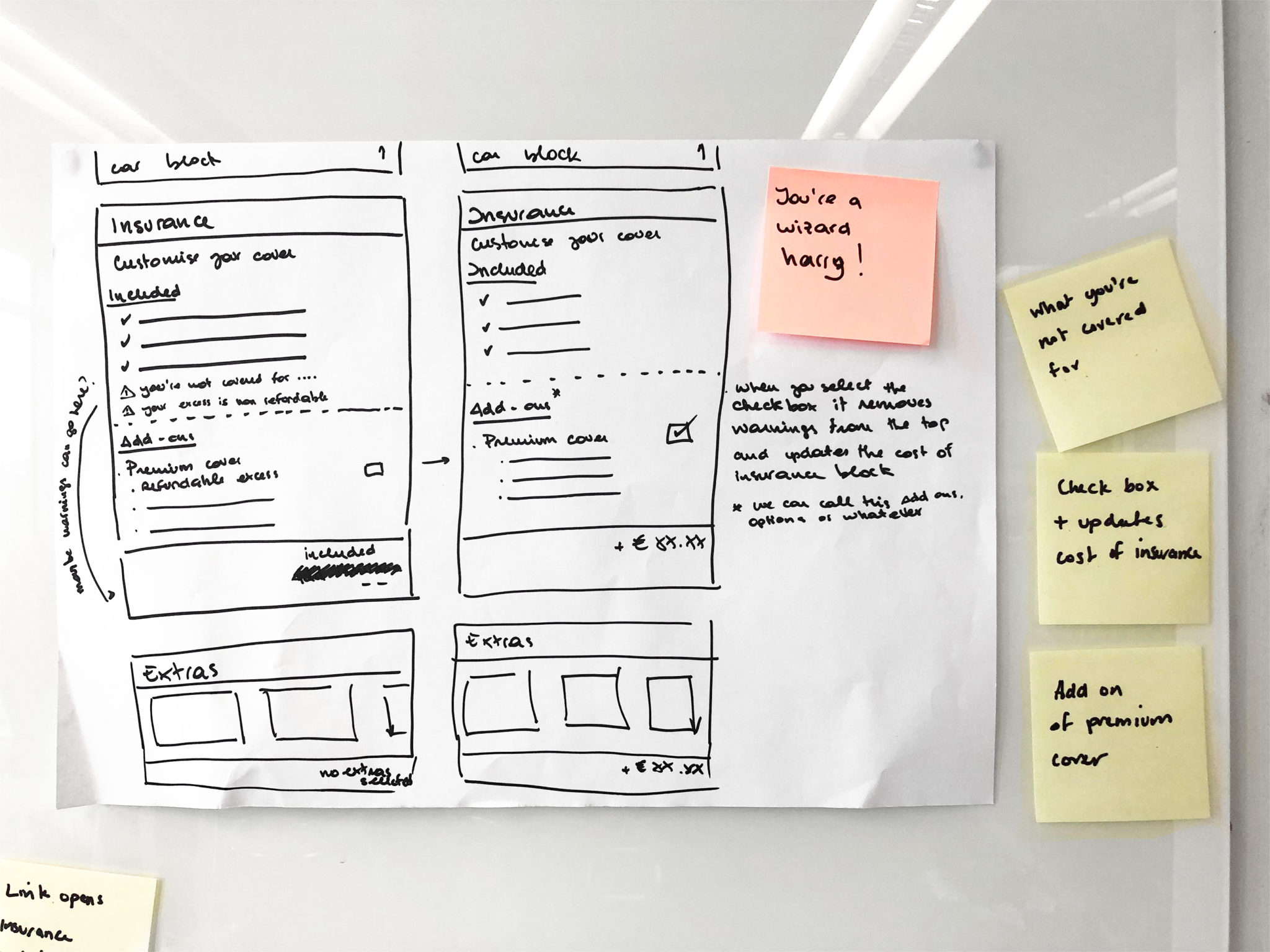
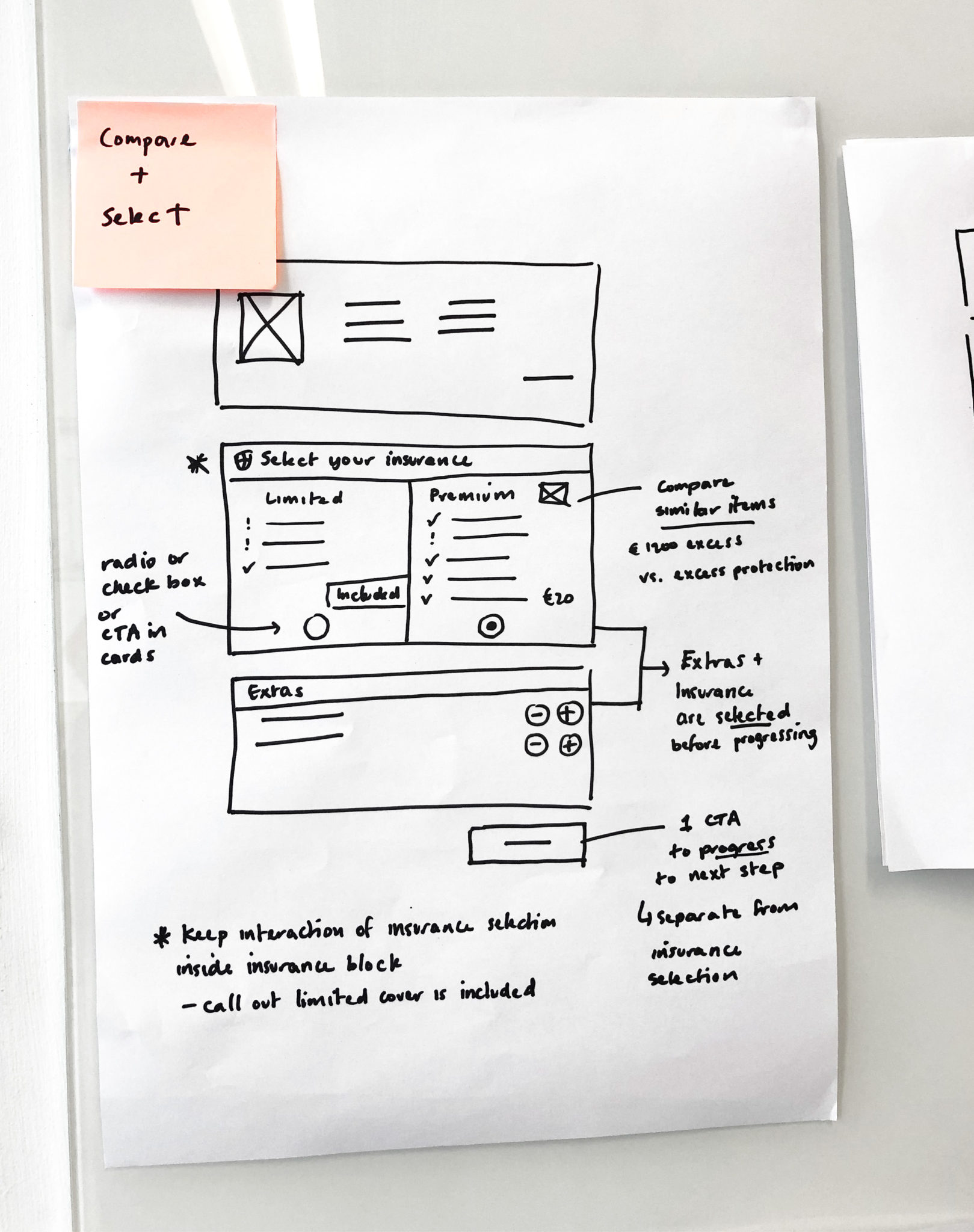
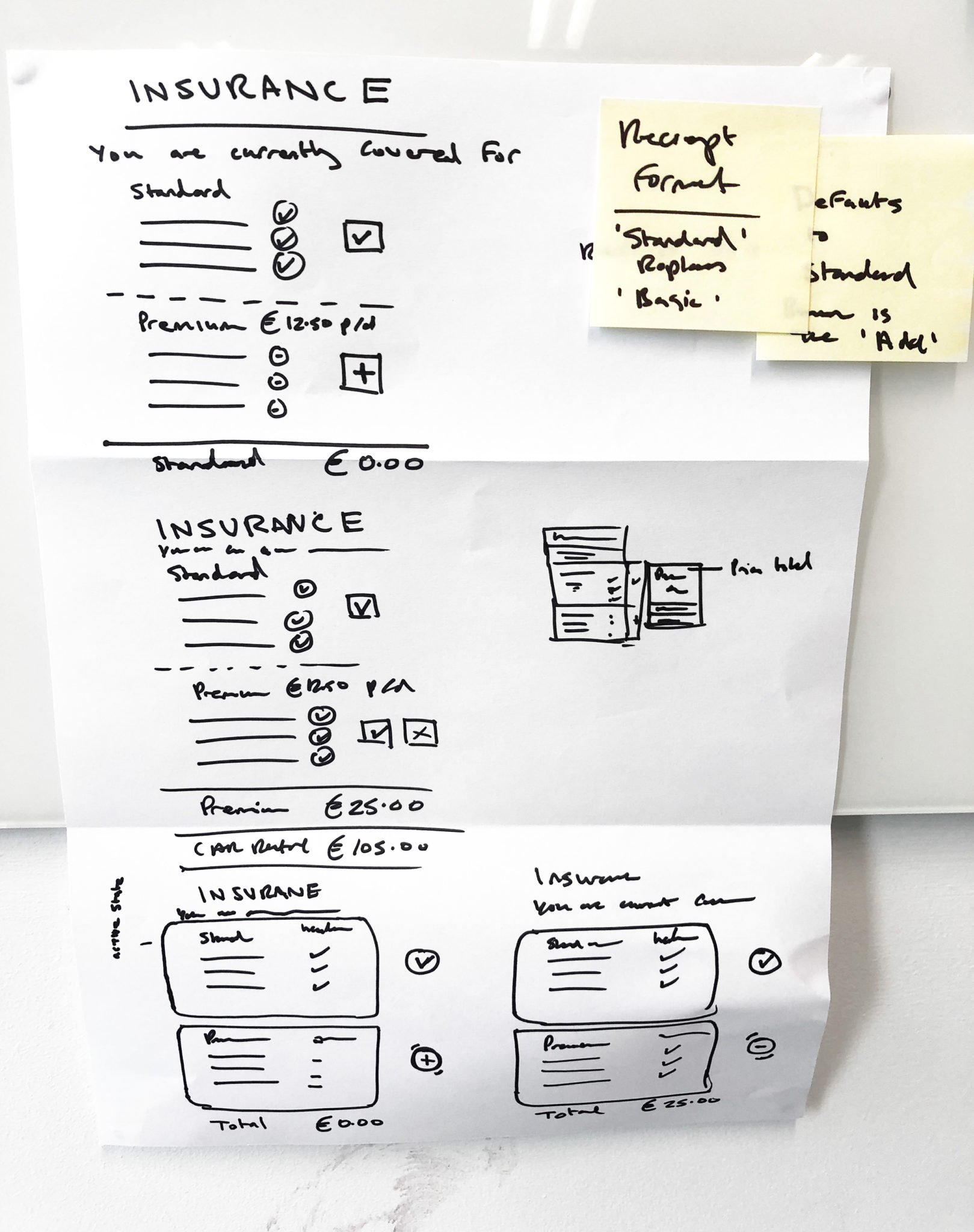
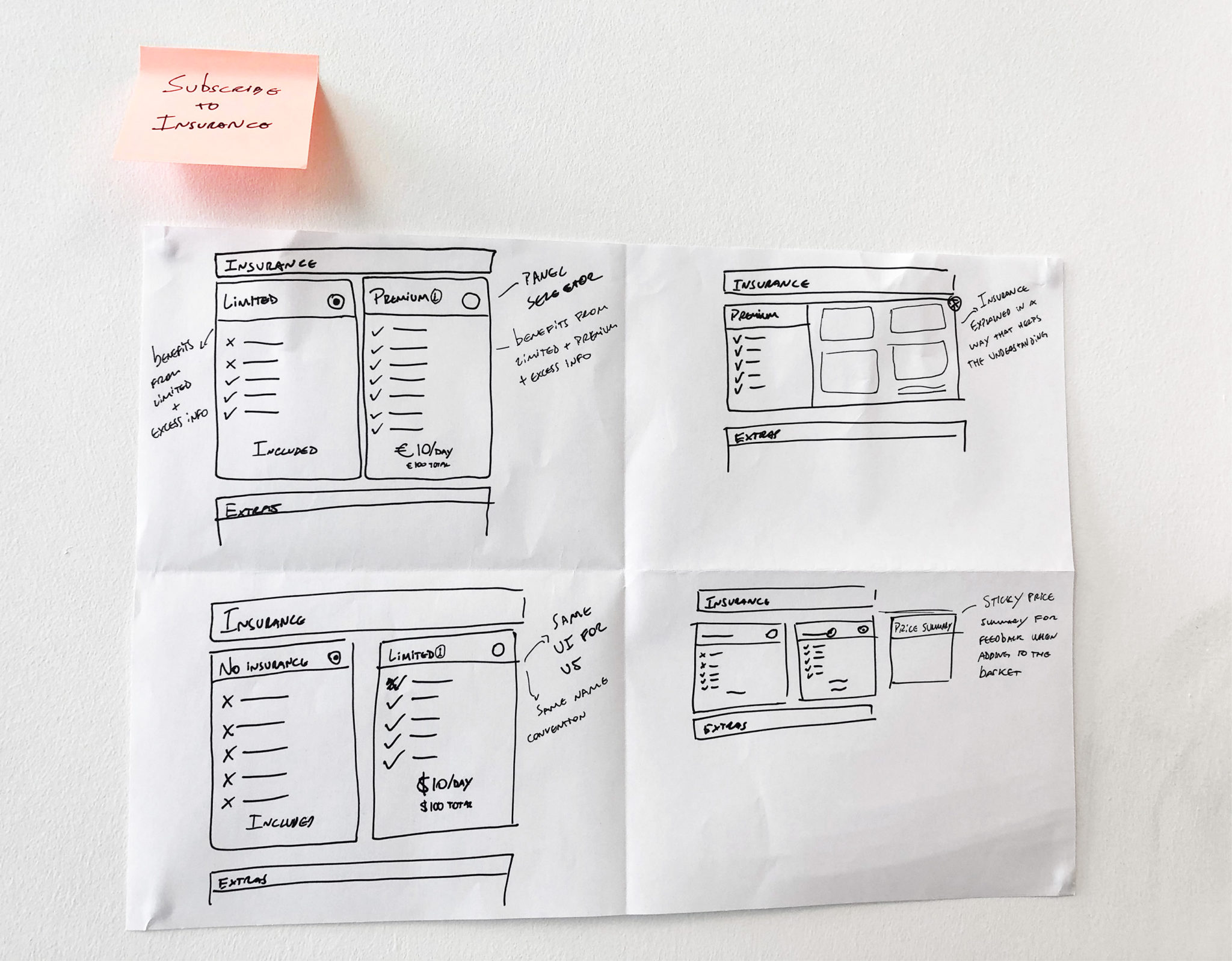
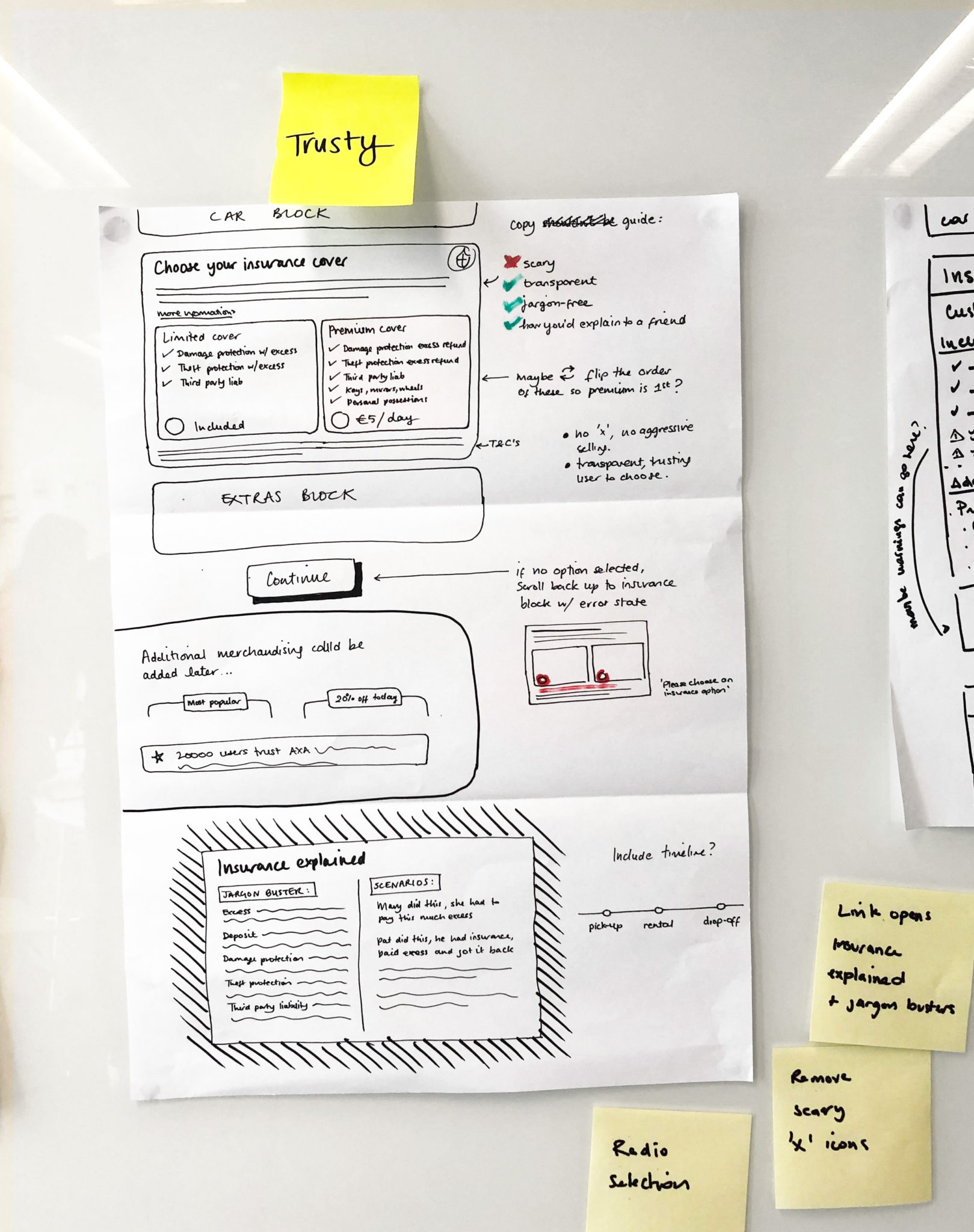
4. Solution Sketch (40 minutes)
The last exercise's goal was to create one fully fleshed out idea for the solution that is thought to be the best. A Solution Sketch should include three frames or states of the concept to illustrate how it works and a clear title to help people remember it.
Day 3 – Decide (Remote)
Due to the Coronavirus pandemic, we rescheduled the meeting to be a remote session, which allowed me to experiment with an online tool I never used before: InVision freehand.
In this session I wanted to:
- Review the sketched solutions
- Capture standout ideas and ambiguities
- Vote for the best ideas
- Let the Decider pick the solution to be prototyped
After uploading the sketched ideas to InVision Freehand, I shared the link with the participants and started the remote meeting straight into the first excercise.
1. Heatmap (10 minutes)
On the Invision Freehand whiteboard I asked each person to review the sketches silently and place the three small virtual dot stickers beside every part they like.
2. Speed critique (40 minutes)
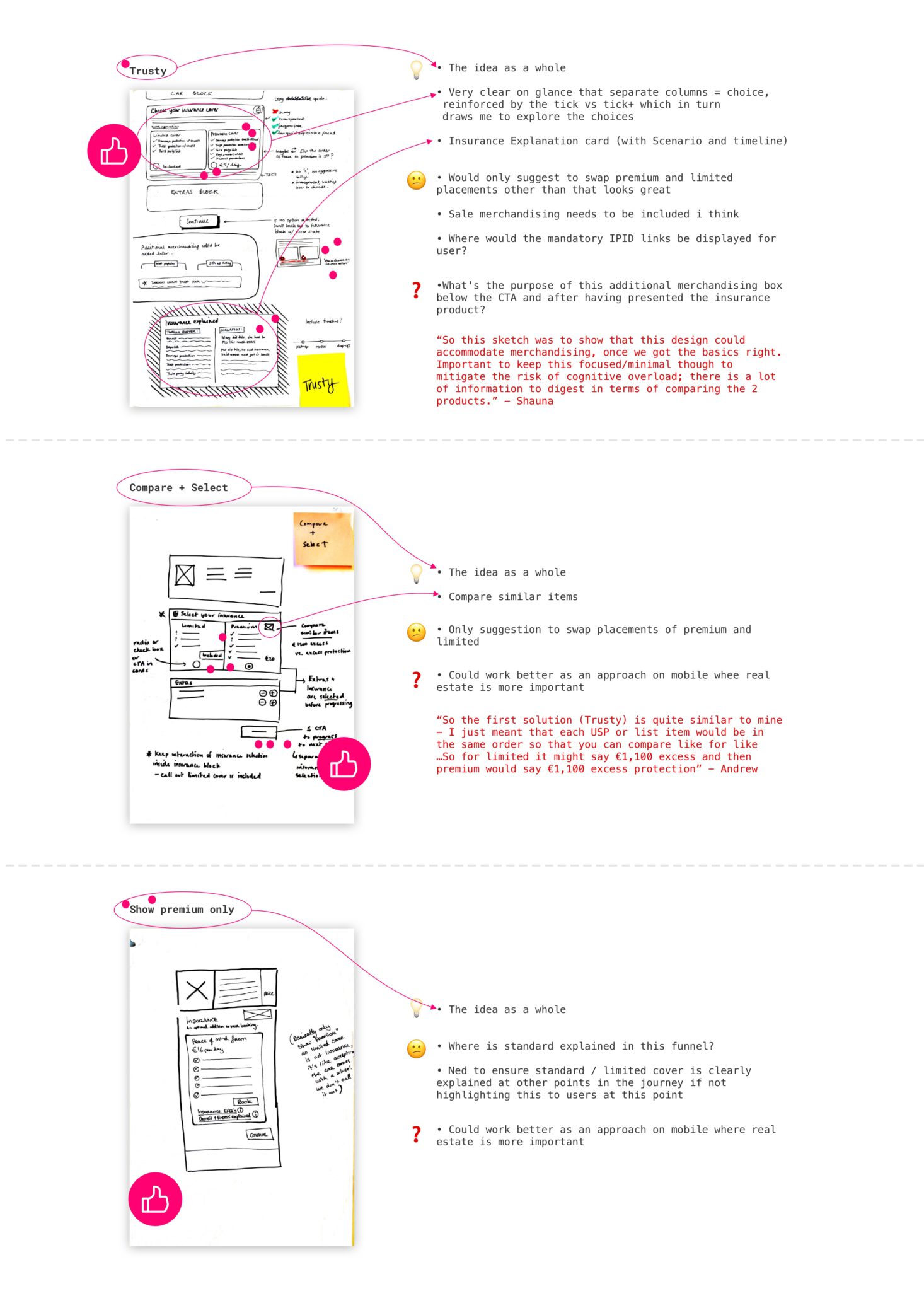
I described each idea with an extra focus on the areas with more stickers. I asked the participants to capture standout ideas and objections using the dedicated boxes. We spent three minutes per sketch, after which, in the end, I asked the authors to reveal themselves and fill any gap or anything left uncovered.
3. Straw poll (10 minutes)
I asked each participant to choose their favourite idea as a whole. All at once, each person placed one large dot sticker to register his or her vote.
4. Supervote (10 minutes)
I gave the Decider three large dot stickers and explained that we'll prototype and test the solution they choose and that we will keep the others for future explorations.

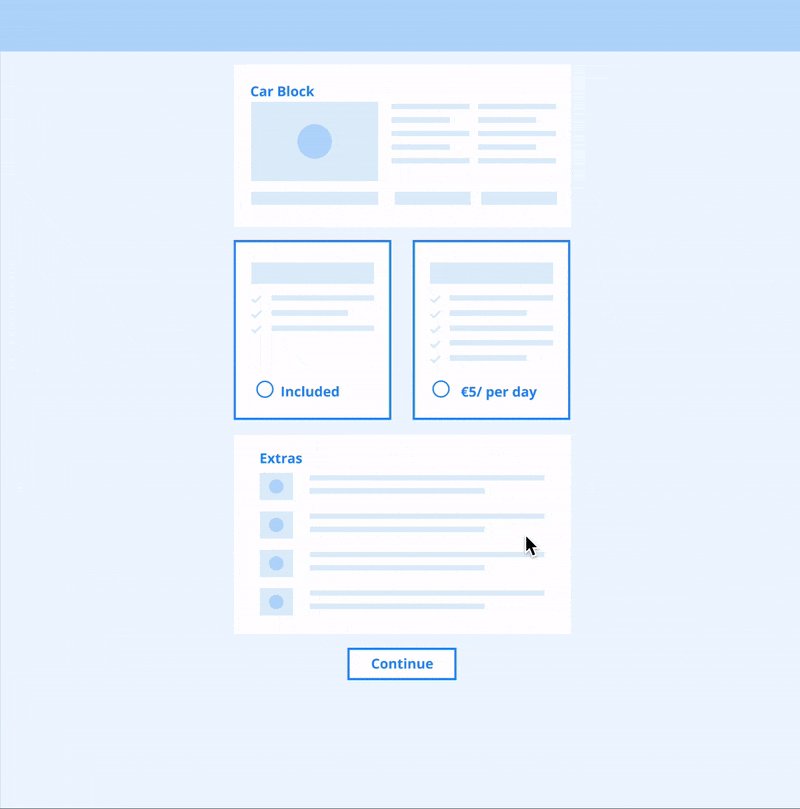
Day 4 – Prototype interactive wireframe
The previous exercises allowed me and the stakeholders to reach a good level of alignment and produce enough material to continue making progress independently.
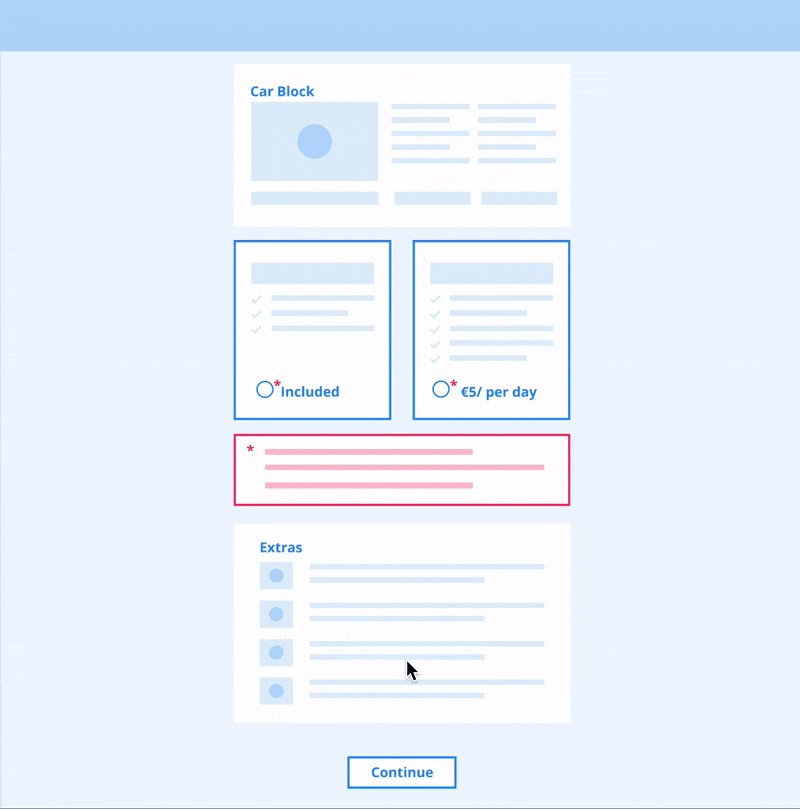
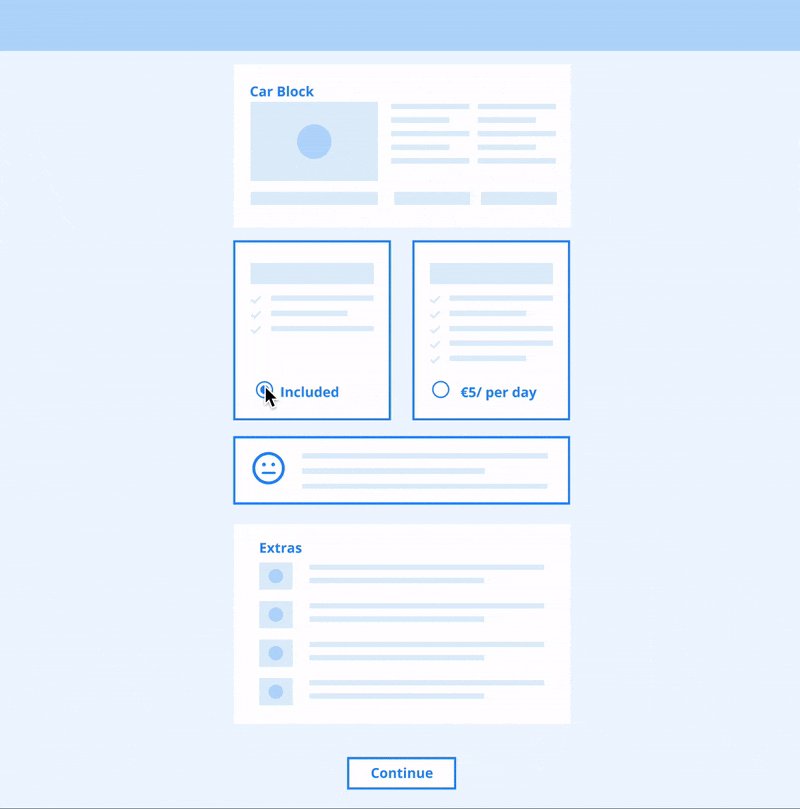
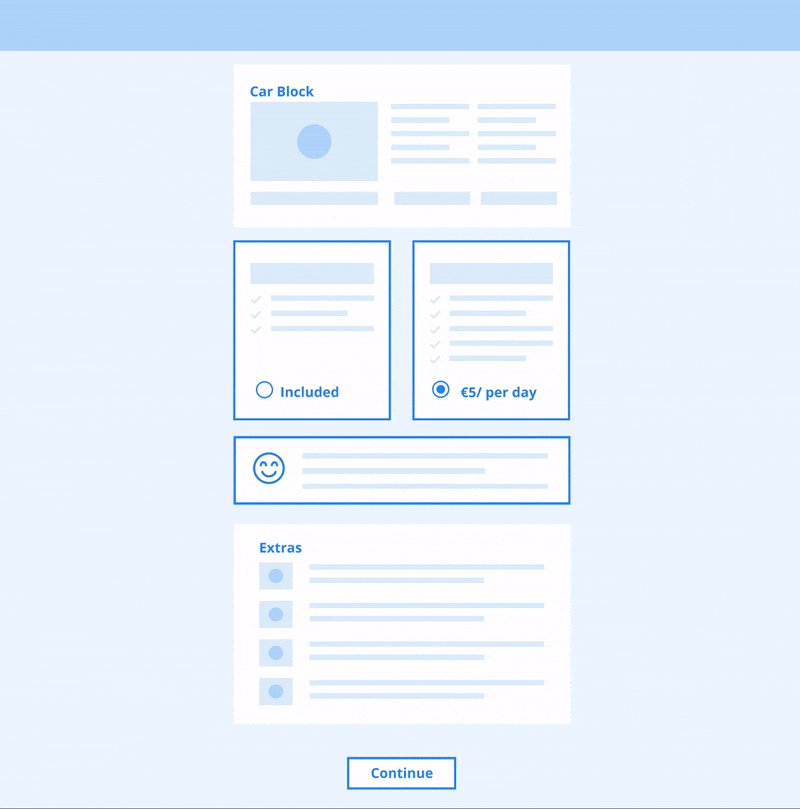
I wanted to get buy-in from the leadership team before building the actual prototype and running the test with the users. Conscious that a high fidelity prototype can set a strong expectation and potentially lead to a proposal being rejected on the basis of a misconception, I decided to present the concept using an interactive wireframe to demonstrate the logic of the idea with no distracting visuals and minimal copy.
Wrapping Up
This project was part of a larger initiative concerned with the optimisation of the conversion funnel through quantitative testing. After receiving sign off from the Leadership team, I handed over the assets to another team for implementation.
The finalised design, the results from the tests, and the following iterations cannot be disclosed due to their confidential nature.